What Is Website Redesign?
Website redesign, or website revamping, is the process of recreating a site from scratch or using templates to improve it. A redesigned website should be more appealing to users due to upgraded and updated information, navigation, and graphics.
4 Reasons to Redesign Your Website
Your company’s website, whether it’s an ecommerce shopfront or informational site, is often where buyers, clients, and opinion-makers first encounter your organization. A redesign may be necessary to stay competitive and meet business goals.
Mary Weisnewski, Principal of Kite Brand Studio, a Seattle and Washington, DC-based, full-service strategy and design studio, cites four drivers of a website revamp decision:
- Change in Business Strategy: “If your business strategy shifts, and services or products change, audiences may be different. Therefore, positioning and messages need to be updated and infused throughout the website to connect with users,” says Weisnewski. Assess your current online marketing plans and channels, their profit profiles, and how you can improve them as part of your website upgrade.
- Brand Misalignment: Use customer persuasion insights to evolve your brand and better position your company as an industry market leader. “The website is a key touchpoint and a tool that communicates cognitively and emotionally to introduce the organization, reinforce and strengthen existing relationships, and create new ones. The best online experience aligns with all other touchpoints — from in-person experiences to printed communications. Brand architecture is a systematic way to present products and services to the outside world and address the needs of different audiences to reinforce user connection and engagement.”
- Design Flaws: “A site needs to be up to date, contemporary, and abreast of current visual design and user experience standards. When the design is outdated and unsophisticated, users assume your offerings are at the same level,” Weisnewski observes. “Address SEO best practices and integrate new technologies from online sales to marketing and CMS tools.”
- Unsatisfying User Experience (UX): “Ultimately, the story and experience must give the user a meaningful experience — one that will trigger the desired action and leave an impression — and therefore impact the bottom line,” explains Weisnewski. “User experience is a huge priority for search engines, conversion rates, and keeping a user on the site. A website needs to be straightforward, easy to use, engaging, and informative — all of which is driven by design.”
“From design to usability and functionality, the site should deliver a seamless experience,” Weisnewski stresses. “It must be mobile-friendly with responsive design, ready to meet Google’s mobile-first index.”
Jason Penrod, Creative and UX Director for Five, a Seattle-based strategy and design consultancy, agrees that mobile is the impetus for most website redesign projects he sees happening right now. “Just five years ago, the design was geared toward a web browser. Now, mobile has prompted a lot of redesign work for us and everyone else in the business. Everyone has tried to automate backing a website into responsive mobile, but the truth is you need to design with that purpose in mind.”
Penrod says, “Take banking organizations as an example — it’s critical users have the same experience on a phone, tablet, and laptop. The same need for a seamless transition from one device to another is true of many different types of sites.”
If you’re wondering if it’s time for a web design refresh for your organization, take the following quiz:
Even one no answer may mean it’s time to revamp your website — even if your site is relatively new.
How Often Should You Redesign a Website?
In general, you should refresh a website every two to three years, but redesign frequency depends on your business and competitive environment. If your website failing to provide the traffic or conversion you need, it’s time to look at making changes.
According to Five’s Penrod, once you make the decision to redesign, people tend to want to make changes all at once. However, he has found that it often makes sense to roll in new elements, test, and see what works, and take an evolutionary rather than revolutionary approach.
“Large companies like Amazon have teams of web professionals to keep properties up to date,” notes Five’s Penrod. “They update frequently but don’t alter where buttons are or make radical changes to functionality because they don’t want to lose loyal users with noticeable changes. Instead, they make subtler alterations over time, testing as they go.”
Penrod adds, “For mid-tier companies, it’s a struggle to catch up to the big dogs. They may leap to a full redesign, but strategically, that could be a mistake that alienates users.”
The length of time it takes to create and post a fully revamped website varies and depends on the site’s size, complexity, and process precision. On average, it takes a seasoned design group or firm five weeks to complete a full redesign of a website up to 15 pages. Budget, review committee size, the approval process, and groundwork all affect the project’s length. The more complex the site, the longer the redesign will take.
Website Redesign Costs
Website redesign costs depend on the project scope and if you do the work in-house or hire a vendor. Vendor costs can be $300 for a small site and up to $15,000 and beyond for a complex or ecommerce website.
Like any other service, design and backend development costs vary based on the reputation, size, areas of specialization, and experience of the firm. Whether the redesign is handled 100 percent in-house or with the assistance of vendors for some or all of the project, start by assigning a realistic budget to the project.
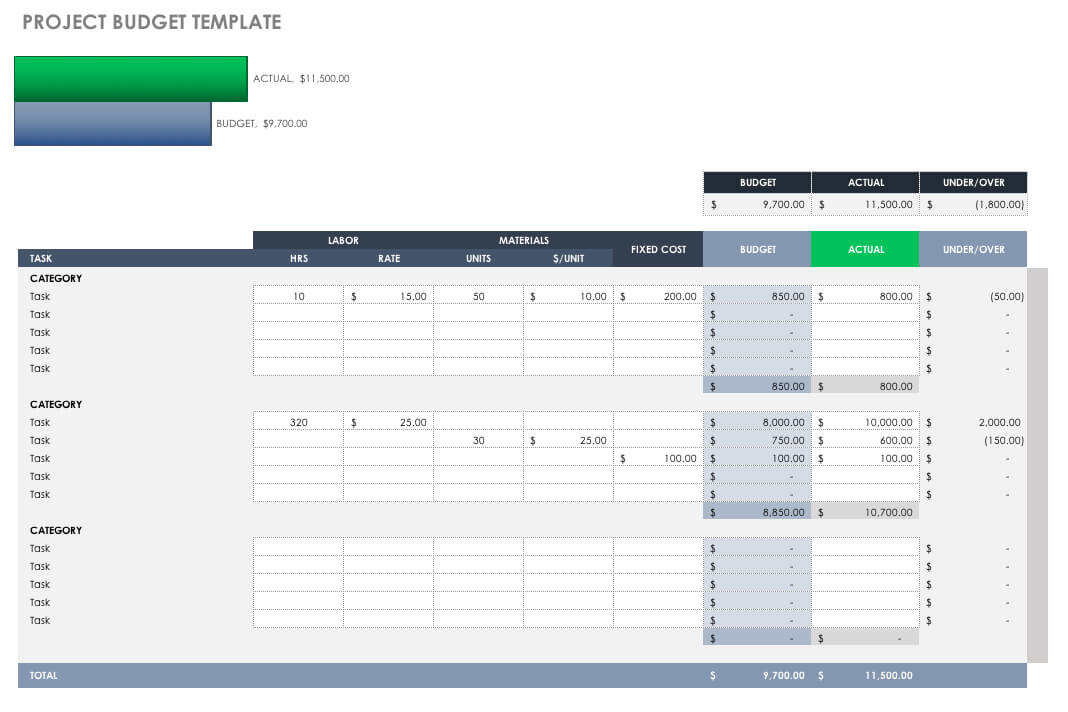
Project Budget Template
Simplify managing website redesign budgets with this Excel template. View and track details and share the budget with team members and stakeholders to increase status visibility. Calculate totals and variance for each line item to monitor that the project spend is on track, and set notifications to receive alerts when spending and budget are out of sync.
Download Project Budget Template
Working with Website Redesign Vendors
Most organizations don’t have the expertise, time, or personnel to devote to a site redesign. Working with an outside team is often the right solution, but consider the pros and cons before you begin a vendor search.
The Pros:
- Experience and Bandwidth: A vendor specializing in website redesign will have the knowledge, dedicated staff, and a reliable network of expert subcontractors to complete the project.
- Consensus Building: Five’s Penrod explains that in his practice, an outside perspective is crucial not just to web redesign, but to the overall business. “Different stakeholders often differ on their mission. As part of the discovery process, the job of the consultant is to bring everyone together — the CEO, PR, sales, and marketing leaders — to agree on a common mission. That can be an invaluable asset beyond its use in a website redesign.”
- Keeping Up with the Cutting-Edge: UX is an ever-evolving field. Professionals must stay up to date with advances to remain competitive, and as such, they can bring that expertise to your redesign.
- Proven Process: Web design firms employ a proven process to streamline and discipline all the moving parts and stakeholders. If they don’t have a system in place, don’t consider them in your selection process.
The Cons:
- Costs: A lack of transparency about final costs is a downfall of many vendor relationships. Be clear about bottom-line expenses.
- Scope Creep: The bane of vendors and clients alike, scope creep occurs when the extent of the project, deliverables, or features grows beyond the original plan, resulting in expanding timelines and expenses.
- Unstated Expectations: Sign a written contract for third-party vendors that clearly states requirements and expectations, and confirm that there is a clear procedure for change orders and associated costs.
Performing you due diligence, which includes conducting a background research and sending out a request for proposal (RFP) heads off problems. If you’re new to the RFP process, learn more by reading “Write a Winning Request for Proposal and Conquer the Process in Your Company.”
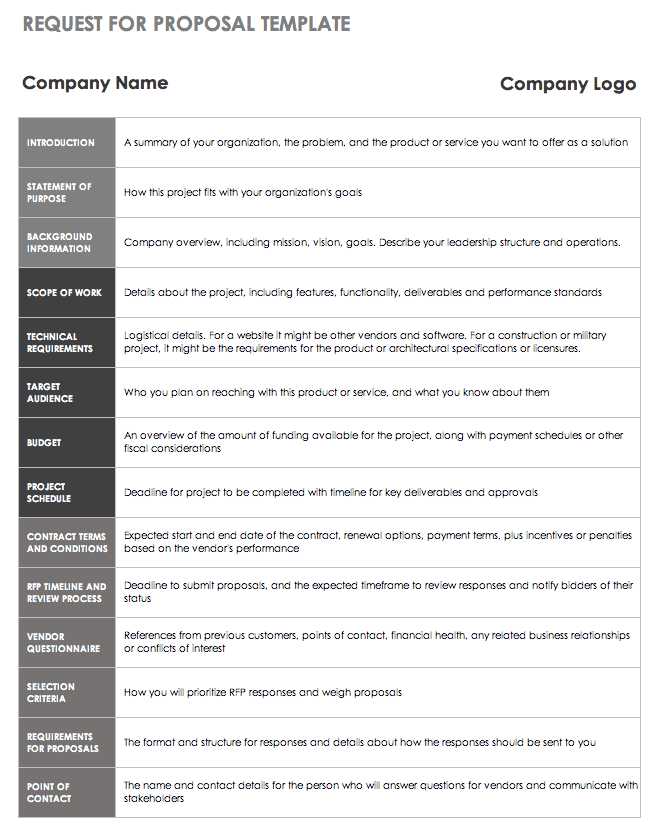
Request for Proposal Template
Use this customizable RFP template as a tool to solicit bids and to provide a clear explanation of your needs. This RFP template includes the opportunity for prospective vendors to provide technical, administrative, and financial information to help select the best agency for your company.
Download the Request for Proposal Template
How to Set Website Redesign Objectives
“There should be one goal for a website redesign that stands above all others,” Penrod stresses.” It’s better to solve for that purpose from the start.” Getting to that single goal begins with solid research that informs the decision.
Here are some strategies and tools for setting primary and secondary website redesign objectives:
- Competitive Audit: Research and analysis of what others in your field are doing will help you meet or exceed the competition. Find a wealth of competitive analysis information, tools, and templates by reading, “Free Competitive Analysis Templates: Learn about Customers and Competitors to Grow Your Business.”
- Current Website SEO Audit: A website SEO audit analyzes every aspect of your site’s search visibility. A thorough audit explains why traffic generation is low or why sales and conversions are not close to goals or improving.
- Use SMART Goals: A SMART (specific, measurable, attainable, relevant, and timely) approach to setting website objectives hones in on attaining business results and not just on creating an aesthetically pleasing end product. To get started, review “The Essential Guide to Writing SMART Goals.”
- Understand your Target Audience(s) and Personas: Profiling your target audience will go a long way to ensure the right aesthetic and understanding their preferences. For ecommerce sites, you may learn valuable information about the price range customers can afford and preferred payment options so you can adjust your offerings accordingly. If you’re new to customer profiling and personas, take a look at “Easy Steps to Create a Buyer Persona Using Free Customer Profile Templates.”
- Design to Your Target Audience(s): Use awareness of your target audiences to inform design elements like color, styles, and imagery. Identifying their needs will also influence how you communicate, the content you provide, content themes, and the time of day you post.
Goal setting is a skill that teams can apply to website redesign and other aspects of the business to set the stage for success. Take advantage of information and templates with “Free Goal Setting and Goal Tracking Templates.”
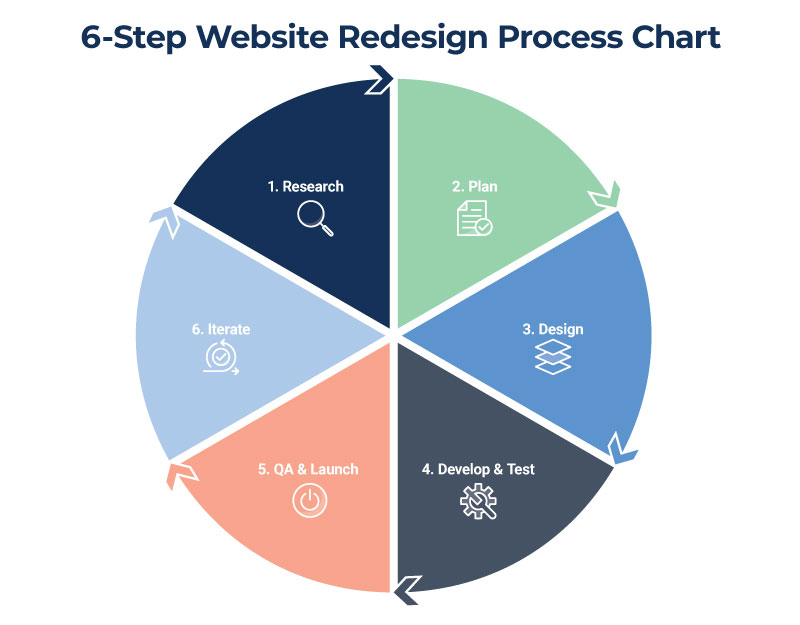
The 6-Step Website Redesign Plan
While there are differences in how design pros define the web redesign process, most include research, planning, design, development, and quality assurance. The key to accomplishing long term goals is to take an iterative approach that drives continuous improvement.
“A streamlined process is crucial to stay on point with objectives, milestones, and on-target deliverables,” says Kite Brand Studio’s Weisnewski. “And, it’s essential to help move the client through the process. Website projects are not only expensive but also time-consuming for clients who already have full-time responsibilities.”
Here’s an overview of the 6-step iterative website redesign process followed by a detailed checklist:
- Research: “Make sure to gather information upfront from all key players — those who know what the site needs to do, and decision-makers involved at each milestone,” Weisnewski stresses. “If you don’t, there may be surprises that set the project back.”
Ensure that you’re creating a site based on practical information about your competitors, your targets and customers, and your current website. You can use Google’s free page analytics tool to create a heat map, which is a color-coded system that represents different values to display user webpage behavior. Once you’ve gathered the information, write a brief and create a deck. If you’re using an outside vendor, research potential candidates and send out RFPs.
“I think the discovery phase is the most important aspect of the website redesign. It sets the stage for every piece of design.” explains Penrod. - Plan: Form a strategy, list goals, review brand guidelines, consider your content, and set a budget, approval process, and a realistic timeline. For help with that task, read “Online Timeline Maker Software.”
- Design: “Thanks, Apple,” says Penrod. “The Apple emphasis on aesthetics has permeated all user culture. It’s not even about information — it’s all about the visual. Once a site looks old, users will shun it.”
Mood or inspiration boards that show the colors, typography, and graphic or photo styles help stakeholders understand the visual direction planned for the site. They can use the board to approve or suggest changes before the final design process begins.
During the design phase, you’re also going to set the website blueprint. That includes developing the sitemap, wireframes, page layouts, and which technologies/platforms you’ll use to redesign the website. - Develop and Test: Once you have a working design, it’s time to take it for a test spin. Send the site to a select group of users that includes stakeholders. Examine how people perceive and use your site/software, and test how visitors experience the website and if that’s different from the developer’s intention. To explore this topic further, and understand data tools, data research, collection, and A/B testing — comparing two versions of a webpage to ascertain superior performance — check out the information and tools in “All About User Experience.”
- QA and Launch: During this phase, look for errors, bugs, glitches, broken links, and points of friction on the site. The goal of a website redesign is to create a fast, clean, improved site that works as intended. Test the new website on all browsers and as many mobile devices as possible to ensure the site functions well on all platforms.
- Iterate: An iterative approach is essential to remain competitive. Monitor opinion and UX, and update the site regularly. “Iteration is time-consuming, and you need to find a reliable pool of users to provide feedback, but it’s worth it for the quality gained.” advises Penrod.
Download Comprehensive 6-Step Website Redesign Checklist - PDF
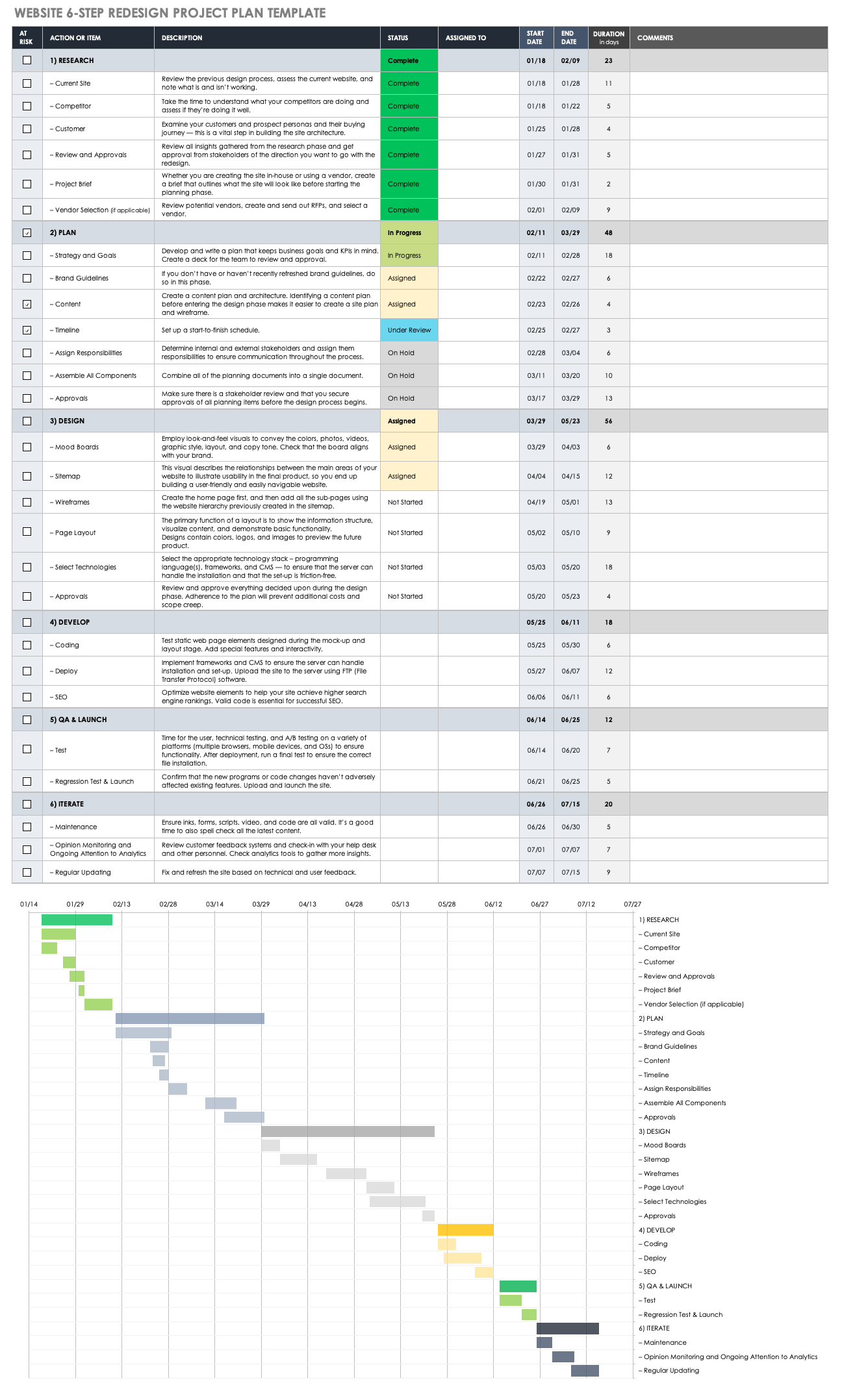
Website 6-Step Redesign Project Plan Template
Plan, track, and visualize tasks for each phase of your project based on the 6-step website project plan process using this template with Gantt and dependencies. The template makes it simple to identify project delays, their impact, and the route to fast recovery from setbacks. Centralize wireframes, other assets, and communications in one location that’s accessible to all.
Download Website 6-Step Redesign Project Plan Template — Excel
Why Follow a Website Redesign Process?
A set process controls the project in its entirety and details to save time, money, and progress more efficiently to a well-designed and useful website.
Benefits of a disciplined redesign process include the following:
- Prevent Delays: If your site needs to launch on a specific date, it’s essential to have a transparent process with set milestones and dates.
- Schedule and Control Approvals: Often, people will approve a design only to change it repeatedly. Expedite the process and reign in costs by being disciplined around timelines, who approves specific elements, and when you need approvals by.
- Control Costs: Prevent scope creep, poor time management, and other causes of cost overruns.
- Control Content: Having a content plan helps streamline the amount of content you need to create and ensures the copy is audience-appropriate.
- Improve Overall Performance: The right technologies and web development should enhance functionality and increase website loading times.
- Improved Sales and Conversion: Aligning business goals with design and functionality should bring more targeted customers to your site.
Learn more about ways to take charge of complex creative projects with “Essential Tools for Implementing and Managing the Creative Workflow Process.”
Best Practices from Website Redesign Experts
“Websites aren’t a one-and-done proposition,” explains Five’s Penrod. “The best practice I can recommend is to stay organized while the project is in process and remain dedicated to continuous evaluation and improvement once the site launches.”
Here are some more best practice tips related to the brand, UX, visual design, content, SEO, and marketing:
Brand: Strengthen Relationships
- Use Your Brand as a Filter: “Everything an organization does should pivot on the brand and be filtered by the question, ‘Will this action/communication deliver on our brand promise?’” recommends Weisnewski. “Every touchpoint can strengthen or dilute the brand relationship. That’s why creating the strategy and design of a website should grow from the user’s point of view and deliver on the brand promise.”
UX/Functionality: Keep Checking
- Less Is More for Mobile: “With mobile, wordiness hurts. Be concise,” Penrod advises.
- Leverage Site Search: Penrod believes an often overlooked but valuable item is search functionality. “It’s a subtle thing, but if search is part of your site, it’s a mark of professionalism that sends a positive message to users.”
- Talk to Customer Support Teams: To understand what’s wrong with your site and help you build it well, Penrod recommends talking directly to the front line reps, not managers. “They hear what the real user problems are multiple times a day. Fixing what they tell you is a prevalent issue and a big leap to killer site redesign.”
- Third-Party Integration: Check that your third-party integration is high functioning. API integration enables the development of custom applications that connect directly with third-party software, so you can add features or improve business processes.
Design and Visuals: Seek Impact
- Look for the Best: It’s important to seek inspiration, whether you’re designing the site or employing a vendor. Look at other websites and design winners to see what’s current. Seek out what’s strong in visual features and elements, including photos, infographics, and videos, which, when done correctly, are all great for SEO. When you’re considering design, use contrasting colors for legibility and site impact.
- Check and Test: To help in the visual presentation of your new website, here’s a checklist:
Content: Brevity and Video
- Link Design with Copy: “Developing top-level copy in tandem with design results in stronger engagement, an authentic voice, and consistent messaging,” stresses Weisnewski. “Keeping copy brief is important, especially for top-level messaging. If a user cannot understand what an organization does immediately upon landing on the home page, then it’s time to go back to the positioning drawing board!”
- Cutting and Classic Copy: Penrod advises, “On many occasions, my colleagues and I see a shocking amount of website content. Based on analytics, you can weed out what’s dated or not working. Keep it simple and use the best copy characteristics: consistency, quality, relevance, expertise, and brevity.”
- Go Video: Penrod is enthusiastic about video. “While it may be brand-appropriate for some organizations to have high production value video, social media like Instagram has made grittier video acceptable and often preferred, depending on your products, services, and audience.”
SEO: A Moving Target
- Voice Search Optimization: By 2020, half of all online searches will be done via voice search. Google and other search engines now place an emphasis on voice search optimization to rank.
- Google Lens Optimization: Another optimization target is Google Lens, which uses a cellphone’s camera to identify objects and then provide information about those objects. Visual search offers an excellent opportunity to improve the discoverability of your products.
- Schema Markup Optimization: Schema markup is code you add to your HTML that helps search engines return informative results. Schema markup improves search engine results with enhanced rich snippets displayed beneath the page title.
- Have a Blogging and Social Media Plan: With a good content plan in place that focuses on your users, you can write far more appropriate and user-relevant content quickly that supports your business. If you need a planning template, you can find one that works for you by checking out, “The 61 Best Free Content Marketing Templates to Drive Performance.”
Marketing: It’s All about Data
- Evaluate Your Software and Its Integration: Software improves continuously, and many integrated solutions offer the best of breed options in a unified platform. But integrated enterprise resource planning (ERP), customer relationship management (CRM), a content management system (CMS), ecommerce, and marketing solutions is still on the horizon. In the meantime, integration remains necessary for a seamless flow of information and tracking interactions with prospects and customers.
- Future Thinking: Penrod suggests that when building a revamped site, you should keep an eye on the promotion of upcoming business initiatives.
- Inbound Marketing Still Rules: By creating content that addresses the needs and problems of your intended customers, you’ll reach qualified prospects as you build credibility and trust for your business.
- Track Metrics: Knowing how your site performs makes sense. Use the below checklist regularly to aid evaluation
The final tips from our experts? Stay organized and make sure to inform team members about what’s happening at every step of the website redesign process.
Streamline Your Website Redesign Process with Real-Time Work Management in Smartsheet
The best marketing teams know the importance of effective campaign management, consistent creative operations, and powerful event logistics -- and Smartsheet helps you deliver on all three so you can be more effective and achieve more.
The Smartsheet platform makes it easy to plan, capture, manage, and report on work from anywhere, helping your team be more effective and get more done. Report on key metrics and get real-time visibility into work as it happens with roll-up reports, dashboards, and automated workflows built to keep your team connected and informed.
When teams have clarity into the work getting done, there’s no telling how much more they can accomplish in the same amount of time. Try Smartsheet for free, today.