A Brief History of UX
User experience came to prominence during the machine age, when people like Henry Ford and proto-consultant Frederick Winslow Taylor looked for ways to make workers in assembly plants more efficient and productive. By making auto assembly machinery easier to use, the increased efficiency of Ford’s assembly workers made them more productive.
Taylor started out as a mechanical engineer and became a consulting engineer, and developed what eventually was called scientific management. He was able to increase efficiency by analyzing existing conditions, testing new theories, and implementing those that seemed promising. Taylor’s ideas were first implemented at a Bethlehem Steel plant.
The term user experience began gaining popularity in the 1930s, but still primarily referred to factory machines and their operators. In the 1990s, Don Norman, while working at Apple Computer, brought the term into wider use, and helped moved the focus to consumer products, specifically electronic devices (though you can also improve the user experience of non-digital products). The concept he promoted was to not only focus on the buttons, menus, and icons on a device, but to also consider that many influences are part of UX. Some of these elements include how difficult it is to load a computer into a car (computers in the 1990s were pretty bulky), and how a company’s commercials made you feel. Norman’s influence is widely felt; he’s the author of numerous books (including the classic The Design of Everyday Things), the cofounder of The Norman Nielson Group, a prominent UX research, consulting, and training firm, and has been Director of the Design Lab at the University of California, San Diego since 2014.
UX’s major impact has been in the digital age. Some of us interact with our smartphones more than we do with other people. Some of us live much of our lives online, from paying bills to shopping to keeping on top of the news. The experience we as users have are the result of decisions made by researchers, designers, marketers, and many other people, and affect how we interact with the world and feel about those interactions.
What Is UX Design?
UX design (UXD) is a process that aims to enhance a user’s satisfaction through improving the ease-of-use of a product or a system. UXD grew out of the Human-Computer Interaction (HCI) field, but has enlarged the scope by working to improve the user’s perception of aspects of the product or system not considered in HCI.
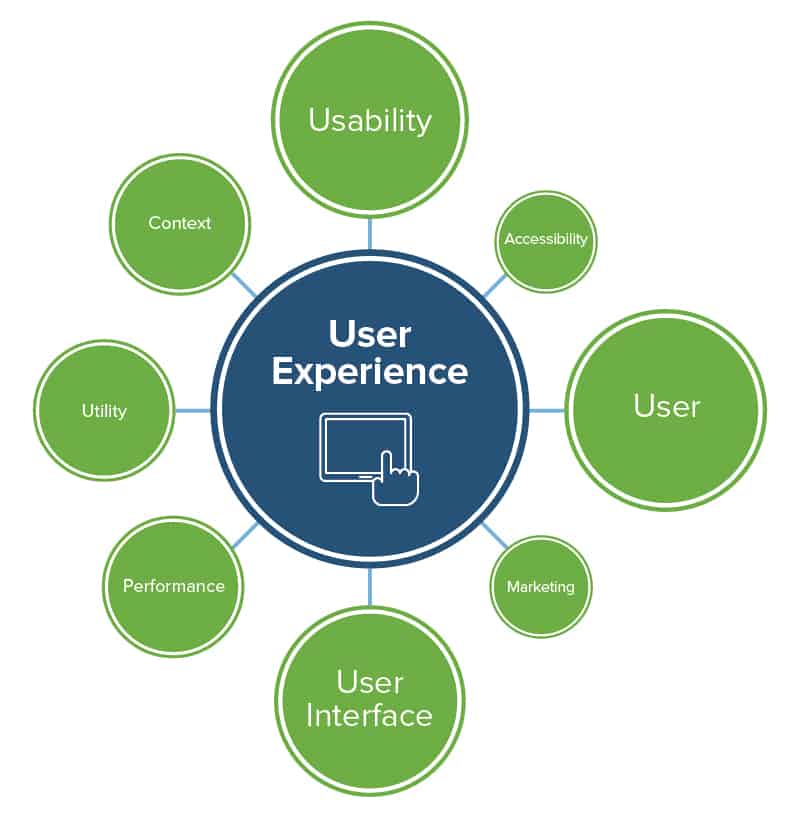
User experience, user interface (UI), and usability are often confused. While there is overlap, they are unique concepts.
- User Experience: The perceptions and feelings that occur when someone is interacting with a product or a system. UX will be influenced (positively or negatively) by the user and by the context of use, two of the three key influences on UX. Here are some examples:
- If someone opening an app for the first time hasn’t had their coffee or just got a raise, they may carry some of that emotion over to their experience with the app.
- If the user is outside and can’t see their screen well in the bright sun, they may not like the app as much as they would have otherwise. Previous experience with similar apps, the user’s culture and background, and many other external factors can influence experience.
- User Interface: This discipline looks at the on-screen elements (icons, menus, text entry boxes, images, labels, etc.), the way those items are laid out on the screen, and the system’s response as the user interacts with them. Hardware features (e.g. volume controls) are also part of the UI. The interface is the third major influence on UX.
- Usability: A feature of the UI’s design. If a product or system seems intuitive, it has good usability.
- Key components of a product’s usability include:
- How quickly it can be learned
- Once it’s learned, now quickly users can complete their tasks
- Recognizability, for example if users have to figure out or remember what an icon means (bad), or if they can identify it based on the design (good)
- A system could be considered usable by one person and not usable by another, depending on many factors unrelated to the device or system as mentioned above. That brings us back to UX.
Because external factors influence a user’s experience, UX designers are sometimes thought of as UI designers. UX designers can’t control every influence on an experience, but by considering external factors when making design decisions, they can create the best experience possible for the most users.
In a 2009 paper, Understanding, Scoping and Defining User eXperience: A Survey Approach, the authors say:
There are several reasons why it is hard to get a universal definition of UX. First, UX is associated with a broad range of fuzzy and dynamic concepts, including emotional, affective, experiential, hedonic, and aesthetic variables. Inclusion and exclusion of particular variables seem arbitrary, depending on the author’s background and interest. Second, the unit of analysis for UX is too malleable, ranging from a single aspect of an individual end-user’s interaction with a standalone application to all aspects of multiple end-users’ interactions with the company and its merging of services from multiple disciplines. Third, the landscape of UX research is fragmented and complicated by diverse theoretical models with different foci such as pragmatism, emotion, affect, experience, value, pleasure, beauty, hedonic quality, etc.
So, keep in mind that UXD is part art and part science, and opinions of what is a good UX, UI, and usability will differ.
What Is UX Testing?
UX testing (also known as usability testing) is a way to incorporate the voice of the user into design decisions. You can obtain two kinds of testing data: quantitative and qualitative. For example, the first will tell how many times users tapped an icon; the second allows you to learn why.
Conducted in a lab environment, usability testing involves putting a prototype of a product in a potential user’s hands and having them interact with it in a controlled way, while their comments and reactions are recorded for later analysis. Observers may also be watching in real time. To prepare for a test, a UX researcher works with the product teams to create a recruiting screener (to ensure the participants are representative of the product’s intended demographic groups), and a task list (to focus participants on the areas that need attention). You can moderate tests (another person is in the room with the participant to guide them) or perform an unmoderated version (instructions are on a script the user follows). The results are analyzed for trends and potential improvements to the product, and reported to the product team. Usability testing is good for gathering qualitative data.
Tom Pease, a UX veteran with over 30 years of experience, and a full-time UX researcher since 1998, says “Usability testing helps teams understand how people view a design and interact with it, and how they feel during that experience.” Testing takes time and increases costs. “Usability testing’s value is that it helps you avoid costly mistakes,” Pease adds. In other words, you’re less likely to launch a feature that customers never use (or even hate).
A few other methods to get the voice of the user:
- A/B Tests: Randomly show users one of two options (a simple example: some will see a button that says “Purchase” and others see “Buy”). A/B testing gathers quantitative data.
- Online Surveys: You can ask a lot of questions of a lot of people. You can also ask some demographic questions upfront to make sure the responses come from the target groups.
- In-person Surveys: This is similar to online surveys, but the participant interacts with a moderator that can ask follow-up questions and clear up any confusion the participant might have. You’ll get fewer, but more nuanced responses.
- Guerrilla Testing: Go to a place where there’s a lot of people (a movie theater, a park on a sunny day) and ask random people to give their opinion.
What Is a UX Architect?
A UX architect, also known as an information architect (IA), is responsible for making information contained on a website or in an app easy to find, and to enhance usability.
Dr. Jamshid Beheshti, Professor of Information Studies at McGill University in Montreal, says, “Information Architecture (IA) is about organization; how can we best organize information for effective and efficient means of accessing it.”
As users navigate around a website, the work of an IA helps them know where they are (via navigation bars and breadcrumbs), what they’ve found (via clear labelling), and what’s nearby (via links and content relationships). Information architects ensure that the proper content is displayed at the proper time, that navigation and layout support the priorities of the users and the business, and that content relationships help users find what they want.
There are two main areas of focus in IA:
- Big IA: Focuses on the usability of an app or website, and overlaps significantly with UX Design.
- Little IA: Focuses on the organization and labeling of information.
Information architects need to consider how people look for information and the kinds of information they are after:
- They could search, browse, or ask (e.g. via a chat forum).
- They could be looking for a specific answer (what’s the population of Japan?), more general answers (what are the best places to visit in Japan?), or performing in-depth research (the history of Japan).
There are two ways to approach creating a taxonomy of information:
- Top down: Start with a broad understanding of company strategies and user needs, and then use that knowledge to define the high-level structure of a site and the relationships between content.
- Bottom up: Start with an understanding of the detailed relationships between content, and then figure out the structure to support these relationships.
In practice, information architects will use a hybrid approach.
The use of the term information architecture has been declining since the mid-2000s, while UX design has been increasing - this has led to the conclusion that it’s a specialty in decline.
Dr Beheshti says, “An information architect can organize the content of the website as well as the information space, where the content should reside. UX specialists, on the other hand, focus on the interface and navigation side of the design; how interfaces can be designed so that they are intuitive, whilst increasing efficiency and effectiveness of navigation and of information retrieval. Without the information architect, the content may be dispersed among thousands of web pages, without any meaningful or logical organization.”
Other UX Roles
There’s some overlap between the positions below; depending on where someone works, their job description may significantly differ from someone else that has the same title in another company. In other organizations, one person may perform different roles at different times.
UX Designer: This title can encompass many of the other roles mentioned below, as well as that of information architect. You’ll probably find more job listings for UX designers than for other roles.
Interface Designer: These people are responsible for the look and feel of a product, website, or app. Their tasks may include choosing fonts, creating icons, and designing color schemes and the layout of items on the screen. They can also be called visual designers.
Interaction Designer: Interaction design (IxD) ensures the user has positive interactions with a system, and gets the results they expect as they interact with it.
UX Researcher: Researchers are responsible for expert reviews, usability testing, surveys, and other ways of gathering feedback on a product or interface, and then providing suggestions on improvements.
Content Strategist: Content strategists devise and implement a content strategy that meets the needs of both the business and the end user.
UX Best Practices
When designing a user experience, keeping these concepts in mind will help increase user engagement and give them a sense of control.
Focus on Your Users: The needs of users should be your first consideration. For example, if you’re considering adding a feature that will make it easier to complete a task, but it’s hard to code, you should add it. User-centric design is a common term for this idea.
Keep Things Simple: There are a couple aspects to consider. First, keep your design uncluttered and clean. Second, users should be able to recognize what they want to do and not have to recall how to do it. If there’s an existing icon (e.g. the envelope for email), use that rather than creating a unique one.
Use a Standardized Layout: If you’re working on a website, app, or device, repeated icons and menus should appear in the same place on each page.
Make Things Accessible: When designing, consider the needs of people with visual, auditory, motor, and other disabilities. Not only will making accommodations increase your potential user base, other users might find those features useful. Voice control was created to help people who couldn’t use a keyboard, and now we’re all using assistants like Siri and Alexa to add an appointment to our calendars or reorder soap.
Design with Context in Mind: In explanatory articles, link your sources in context, rather than having a set of sources at the end of the article.
Don’t Be Annoying: Users shouldn’t get irritated when using your product. Avoid things like multiple pop-up messages, startup tutorials that can’t be skipped, or an X to close an ad that’s excessively small.
Error Prevention: Don’t put users in a situation that will cause problems. For example, if a field in an app requires them to enter digits, show the numerical keypad instead of the standard one.
Error Recovery: If users do get into an error situation, help them get out. If they are completing a form and miss a field, tell them what is wrong and what they need to change. For example, Your phone number is missing, please add it is better than Information is missing. Highlighting the fields that need attention is good too, and should be done before the user needs to submit the form rather than after.
Status Notification: If something is happening (or not happening), make sure that there’s an indicator. Nothing is more frustrating than wondering if a website is processing the information just submitted or if it’s frozen.
Format for Multiple Devices: Looking at a website designed for a desktop computer screen on a phone can be incredibly frustrating. Adding a few lines of HTML code is all it takes to avoid this scenario. This is known as responsive design. The device type is recognized by the server, and the information is displayed in the appropriate format.
Provide Help: No matter how well you design your app or organize a website, someone somewhere will probably need assistance (with the exception of the simplest interfaces). User research and usability testing can point to areas where people may struggle - if you can’t fix those problems, that’s where you should focus the help you provide.
In a 2008 paper, What is User Engagement? A Conceptual Framework for Defining User Engagement with Technology, authors Heather L. O’Brien and Elaine G. Toms concluded that “Engagement is a category of user experience characterized by attributes of challenge, positive affect, endurability, aesthetic and sensory appeal, attention, feedback, variety/novelty, interactivity, and perceived user control.” They continue, “Our research suggests that once engaged, users' attention and interest must be maintained. Users must be made to feel part of the interaction through an awareness of what the system is doing (feedback) and feeling connected to the technology (interactivity) or to other people (social awareness), and in control over what is happening.”
When It’s Important to Care About UX
It’s smart to keep UX in mind all the time, but there are situations where it’s critical. These include:
- Complex Systems: The more complicated something is, the more time should be spent making sure it’s easy to use. Complex systems tend to be developed as many smaller projects, so ensuring good design, visual and interaction standardization, easy navigation, and ample help will make it easier for users.
- Start Ups: Your first at bat should be a UX home run. Chances are there’s someone with an app or website similar to yours, so if your product is hard to use or confusing, users can easily jump to your competitors and probably will.
- When Budget Is a Concern: Do it right the first time, so you don’t have to rework it.
- When You Have a Long Time Frame: Similar to complex systems, projects with long time frames involve multiple teams and contributors. Create your standards and enforce them.
Why Everybody Should Care About UX
While it’s the UX team’s job to focus on UX, UI, and usability, every department should keep it in mind. Here are some examples:
- Customer Service: Front-line reps can be a key source of both qualitative and quantitative data around user's struggles. You should analyze this data and incorporate it into future design decisions.
- Supply Chain: Product return and sales information is another way to let the UX team know what’s selling and what’s not.
- Marketing: An easy product is an easy sell. Marketing research can help guide decisions about which features are working and which needs are not being met. Good marketing can also affect UX. If consumers have a positive opinion of advertisements, that will transfer to the product and the brand.
The best reason is the simplest: Happy customers mean more sales and repeat business. Attention to UX can help contribute to the bottom line.
Challenges and Criticisms of UX
While there are many benefits to UX, there are some aspects that make it challenging to adopt. Here a few obstacles to consider:
It’s Not One-Size-Fits-All: The work of UX professionals requires a lot of adaptation. While the concepts remain the same, you need to tailor their application to each project. The same is true for developers, retail, and other groups.
It’s Hard to Measure the Results: The impact of UX design can’t be tracked based through usage metrics. You can make some assumptions and infer impact based on changes in usage patterns, customer service call statistics, or by performing user research (testing, surveys, etc.), but these are not tangible facts.
It’s an Expense: Investing in UX increases costs for designing and testing a product’s interface. If done right, however, the expense is really an investment in your product: A well-designed interface will help acquire and retain users.
It’s Separate from the Rest of the Development Process: Because UX folks don’t always work closely with developers, marketing, and others in your organization, some people have made the point that it’s not well-integrated into business processes. But because UX is so important to many modern products, it’s vital to make an effort to tie UX processes to other departments.
How a User Interface Influences a User’s Experience
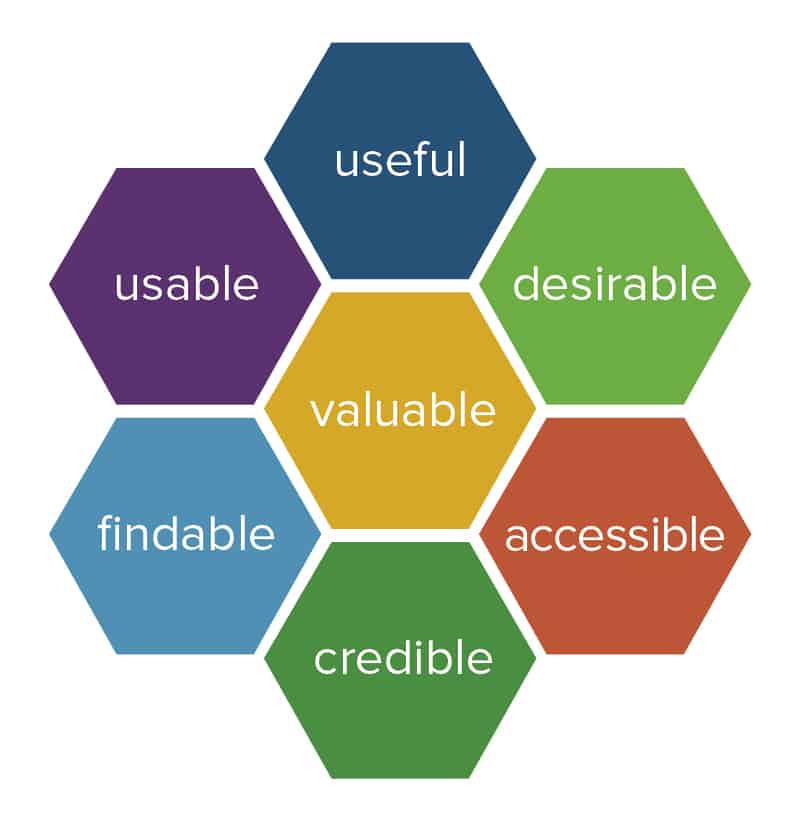
Peter Morvllle, a well-respected author and practitioner in the User Experience field, created a diagram to illustrate the what a UI needs in order to deem a system, website, or app valuable.
- Useful: It meets a need of its users
- Usable: It’s easy to use and navigate
- Desireable: It looks good, and is enjoyable to use
- Findable: It’s easy for users to find what they want
- Accessible: It accommodates the needs of people with disabilities
- Credible: It’s trustworthy and believable
UX Tools and Techniques
There are many tools and techniques that UX pros use to do their jobs. Some key ones are outlined below.
Wireframes: Maps of all screens for a website, app, device, or system. Each screen is connected to others in the order that the user would take. Wireframes allow developers and designers to walk through every path a user may take and include any messages that are displayed. They are generally low-resolution files.
Prototypes: Models used to test a concept. Prototypes can take many forms, from a stack of drawings on paper, to interactive versions created by tools such as Axure or Sketch, to nearly-final versions for participants to interact with during usability testing.
User Flows: Storyboards that walk through the step-by-step experience a user will have when completing a task.
Journey Maps: Storyboards that consider a user’s possible emotional state, location, outside factors, and more. These are created from the user’s perspective. Journey maps can illustrate areas where user needs and business requirements meet or become disconnected. Journey maps can also show changes over time, like how a user’s opinion or usage of an app or website fluctuates.
Personas: A profile of a made-up user that is an archetype for a demographic group. Designers and researchers use personas to be mindful of targeted future users.
Card Sorts: A technique that can suss out how people categorize items. For example, imagine you are starting a commerce website that specializes in adult beverages. You have a list of product categories (beer, wine, spirits, snifters, shot glasses, decanters, wine glasses, beer glasses, wine openers, beer openers, t-shirts with product logos, etc.). You’d write each one down on a card, then ask a number of people to sort the items into categories logical to them. One person may want all beer and beer-related items in one group, wine in another, and spirits in a third. Another person may want all glassware in one category, all accessories in another, beverages in a third, and clothing in another. Depending on each participant's results, you might have to ask them to redo some groupings (e.g. if there are more than ten, or less than two items in a group). Open card sorts allow the participants to create their own category names, while closed card sorts provide the category names. While you’d probably get a few different schemes, you’d end up with new ideas of how to organize the site.
How Attention to Detail Can Influence a User’s Experience
Now that you know about the importance of UX, let’s see it in practice. Imagine this scenario: A bunch of your friends tell you about a great new messaging app. You download it and are excited to try it out.
Here’s the step-by-step process you need to go through to start messaging with your friends:
- You’ll first have to create an account, so on the first screen you enter your mobile number as your user name and a password that’s easy for you to remember. Then tap Next.
- You see a message that says user name is not allowed and question mark, which you tap.
- You’re told user name cannot be a phone number or email address with no further explanation. You are irritated that you weren’t told this earlier, and tap Back.
- You enter a childhood nickname and see that the password field is blank, so you reenter your chosen password, and tap Next.
- You get another message that says password is not allowed.
- Again you tap the question mark and see password must be at least 10 characters, so you tap Back and wonder why they don’t list the password parameters on the initial screen, since there is plenty of room. You re-enter your user name and password with a couple digits added to the end, then tap Next.
- Again, you see the message password is not allowed. You tap the question mark and see the message password must have at least one capital letter.
- You tap Back, re-enter your user name and password with the first letter capitalized. You tap Next, wondering what you did wrong this time.
- Finally, you see a welcome page, and have now gotten to the point where you can add your phone number (remember, the one that couldn’t be your user name) so you can start to find and interact with your friends.
While this user experience would take less than a minute, you’d probably go from feeling excited about the product to disdainful. One short negative experience can color a user’s experience of a product for a long time (if not forever). Details also matter: Not everybody will care that the error messages are incorrectly capitalized and punctuated, but some people will, and for those people it’s another negative. On the other hand, if you’d seen the user name and password requirements up front, you could have moved through the prompts quickly and would probably be even more excited about using the app.
Manage Designing Your Product’s UX Experience With Smartsheet
Empower your people to go above and beyond with a flexible platform designed to match the needs of your team — and adapt as those needs change.
The Smartsheet platform makes it easy to plan, capture, manage, and report on work from anywhere, helping your team be more effective and get more done. Report on key metrics and get real-time visibility into work as it happens with roll-up reports, dashboards, and automated workflows built to keep your team connected and informed.
When teams have clarity into the work getting done, there’s no telling how much more they can accomplish in the same amount of time. Try Smartsheet for free, today.